LVGL库简介
LVGL(Light and Versatile Graphics Library)是一个免费、开源的嵌入式图形库,可以创建丰富、美观的界面,具有许多可以自定义样式的控件,支持按键或触摸响应,支持中文字符,并且内存占用较低。可以在 https://lvgl.io/demos 使用网页端体验 LVGL 的动态效果,再决定是否需要使用 LVGL 。
LVGL 使用 C 语言编写,可以用在树莓派、ESP32 、STM32 等单片机上,并支持各种中大型屏幕(只需要提供屏幕的绘图 API 即可)。LVGL 的官网地址为:https://lvgl.io/ ,GitHub 地址为:https://github.com/lvgl/lvgl 。
LVGL 提供了许多示例程序,还提供了 PC 端的模拟器,这都加快了 LVGL 的开发效率。
再下载官方的模拟器。就可以进行仿真了
熟悉模拟器的结构
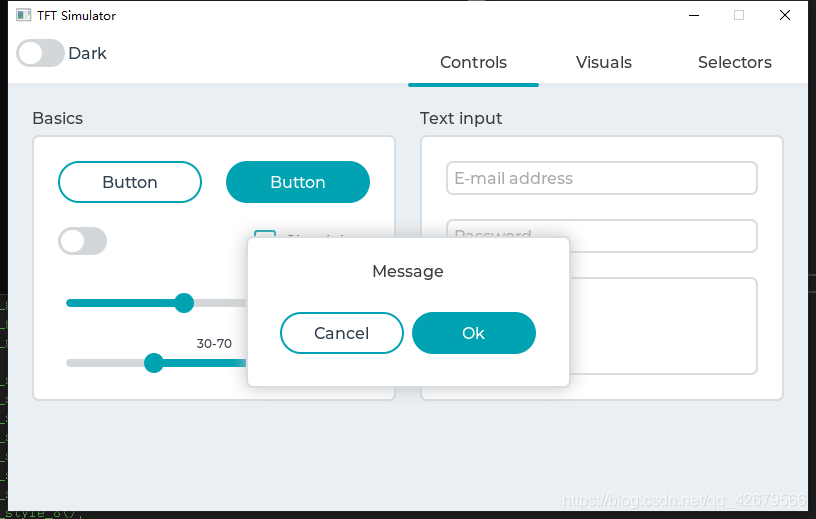
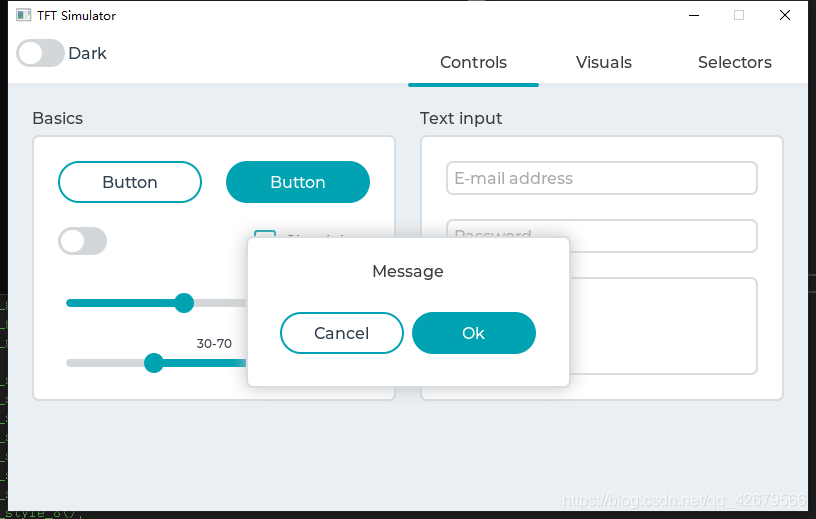
拿到模拟器第一反应就是F5运行一下。

然后就可以打开main文件(LVGL.Simulator.cpp)去查看一下主函数结构。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| static void hal_init(void);
static int tick_thread(void *data);
static lv_indev_t * kb_indev;
int main(int argc, char** argv)
{
lv_init();
hal_init();
lv_demo_widgets();
while (1)
{
lv_task_handler();
Sleep(10);
}
}
|
经过分析实际我们只需要修改配置和demo就行了,经过对hal_init()的分析发现在lv_conf.h里有个宏定义
1
2
3
4
5
6
7
8
9
10
11
12
|
#define LV_HOR_RES_MAX (800)
#define LV_VER_RES_MAX (480)
#define LV_COLOR_DEPTH 32
|
这里有长宽和色深,我们可以修改它,当然还有很多配置,可以自己选择修改。
编写自己的demo
通过寻找我们找到了lv_demo_widgets();所在的地方: .\src\lv_demo_benchmark\lv_demo_benchmark.c
于是我就自己在src里建立了一个lv_test的文件夹在文件夹内建立了一个.h和.c,然后打开https://docs.lvgl.io/v7/en/html/widgets/btn.html?highlight=button,研究一下button控件,开始自己编写button啦
1
2
3
4
5
6
7
8
9
| #include "../../lv_examples.h"
#include "test.h"
#include <Windows.h>
void lv_ex_btn(void)
{
lv_obj_t* btn1 = lv_btn_create(lv_scr_act(), NULL);
}
|
主函数把之前例子函数换成lv_ex_btn(),F5就出来啦

不过这样感觉太简单了加入
1
2
3
| lv_obj_t* label = lv_label_create(btn1, NULL);
lv_label_set_text(label, "Button");
|
通过创建lable并放到button上,就可以显示Button这个名字啦
1
2
| lv_obj_align(btn1, NULL, LV_ALIGN_CENTER, 0, 0);
|
就可以把它放到中央了,这时我们的按钮就很漂亮了,可以发现因为之前标签放到button上所以移动的时候是二者一起移动的
但是我们点击它什么反应都没有。那是因为我们没有绑定相关的“动作函数”在c语言里叫回调函数。
1
2
3
4
5
6
7
| static void event_handler(lv_obj_t* obj, lv_event_t event)
{
if (event == LV_EVENT_CLICKED) {
printf("Clicked\n");
}
}
|
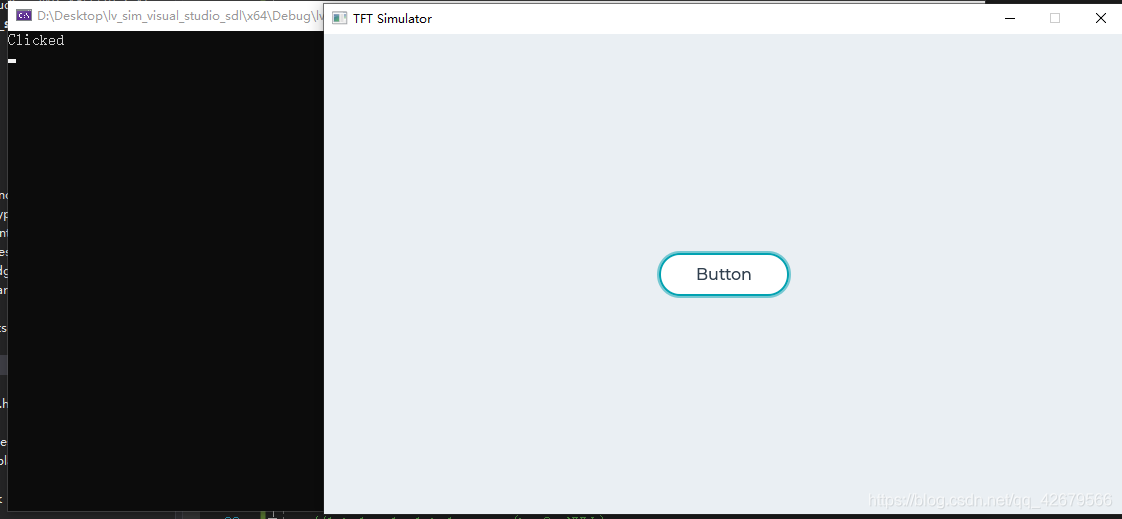
在lv_ex_btn()中加入绑定
1
2
| lv_obj_set_event_cb(btn1, event_handler);
|
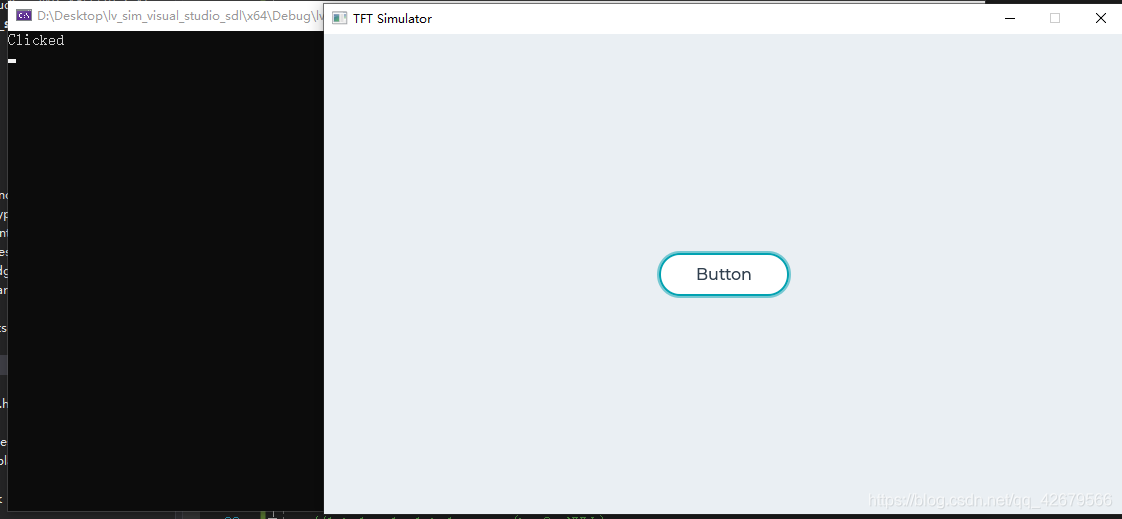
就可以实现效果啦

再举一反三,就完成了第一个简单的ui了
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
| #include "../../lv_examples.h"
#include "test.h"
#include <Windows.h>
static void event_handler(lv_obj_t* obj, lv_event_t event)
{
if (event == LV_EVENT_CLICKED) {
printf("Clicked\n");
}
else if (event == LV_EVENT_VALUE_CHANGED) {
printf("Toggled\n");
}
}
void lv_ex_btn(void)
{
lv_obj_t* btn1 = lv_btn_create(lv_scr_act(), NULL);
lv_obj_set_event_cb(btn1, event_handler);
lv_obj_t* label = lv_label_create(btn1, NULL);
lv_label_set_text(label, "Button");
lv_obj_align(btn1, NULL, LV_ALIGN_CENTER, 0, -40);
lv_obj_t* btn2 = lv_btn_create(lv_scr_act(), NULL);
lv_obj_set_event_cb(btn2, event_handler);
lv_obj_align(btn2, NULL, LV_ALIGN_CENTER, 0, 40);
lv_btn_set_checkable(btn2, true);
lv_btn_toggle(btn2);
lv_btn_set_fit2(btn2, LV_FIT_NONE, LV_FIT_TIGHT);
label = lv_label_create(btn2, NULL);
lv_label_set_text(label, "Toggled");
}
|
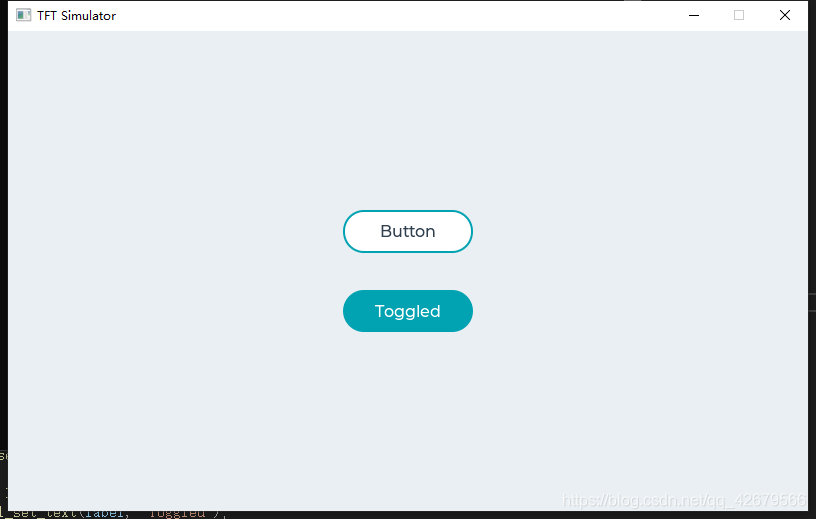
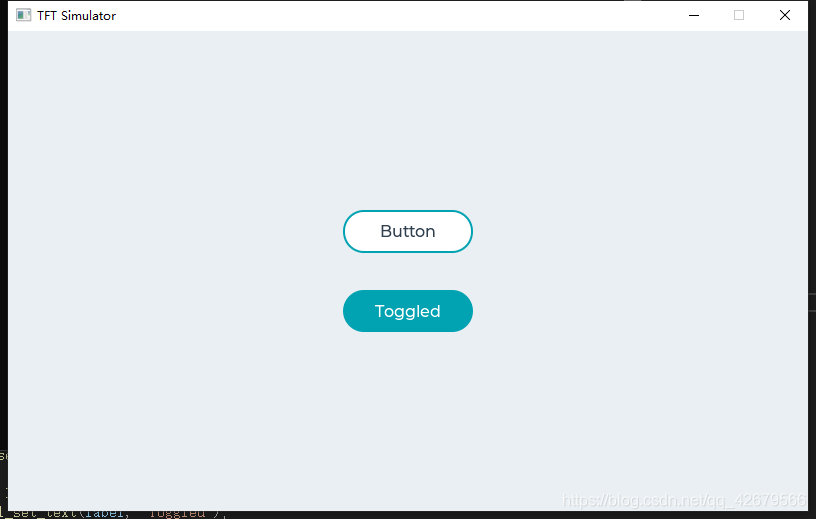
运行效果:

相关链接
- LVGL学习之路——模拟器的搭建,使用button做出第一个ui界面
=================我是分割线=================
欢迎到公众号来唠嗑: