LVGL学习(一)之模拟器搭建
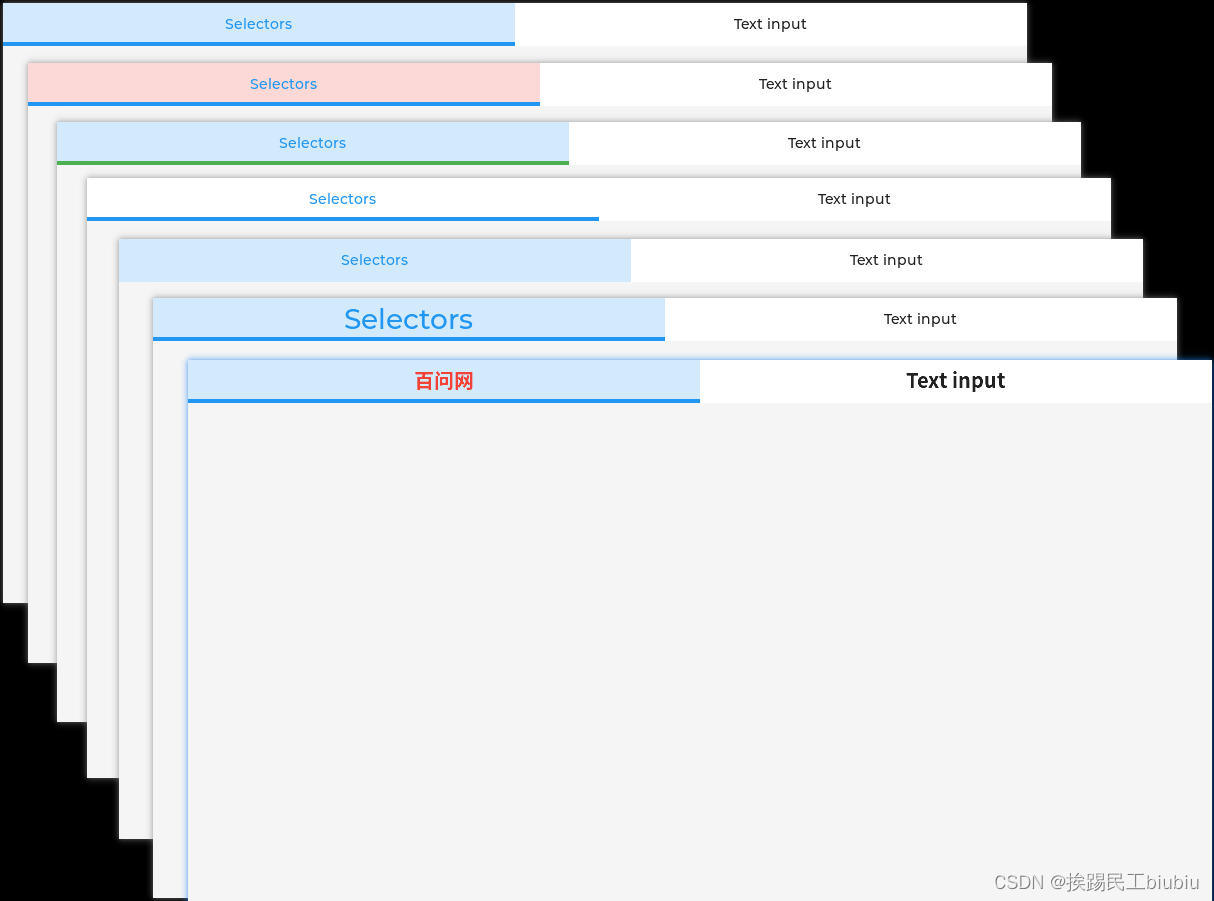
效果预览

前言
lvgl提供了非常多的部件(30多个)给用户使用,这些部件的所有样式都是可以修改的。它们都有默认的样式,但是当我们觉得默认的样式不合适自己项目的时候可以就需要进行修改了,本文来教大家怎么修改 tabview部件顶部框(选项卡)的默认样式。
配置:
- codeblocks 20.03
- lvgl v 8.1
修改样式
默认的样式
正常我们这样就可以创建出一个 tabview部件:
1 | static lv_obj_t* tv; |
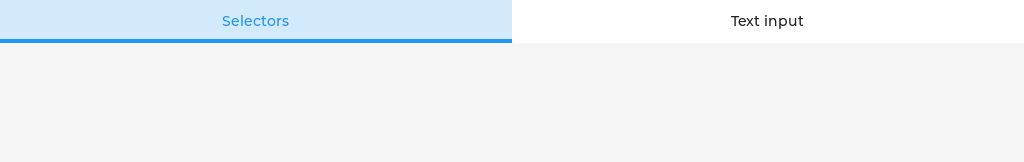
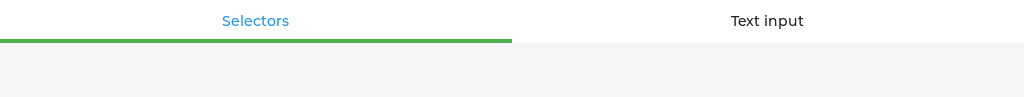
它的选项卡的默认样式是这样的:

背景色
修改背景色
我们一下它的被选中时的背景色,我们只需要后面添加修改样式的代码即可,这里我使用本地样式修改,你也可以使用共享样式:
1 | lv_obj_set_style_bg_color(tab_btns, lv_palette_main(LV_PALETTE_RED), LV_PART_ITEMS | LV_STATE_CHECKED); |
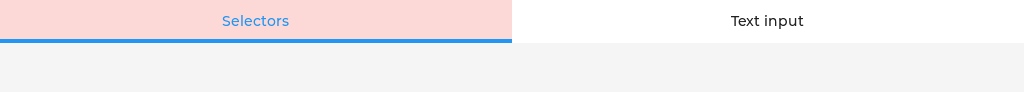
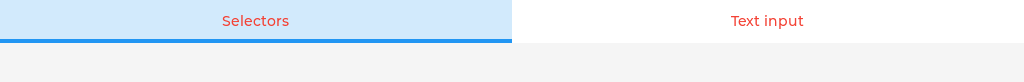
然后我们就能看到选中时的背景颜色被修改了:

去除背景色
如果我不想要背景色呢?那我们让背景色为透明即可:
1 | lv_obj_set_style_bg_opa(tab_btns, LV_OPA_0, LV_PART_ITEMS | LV_STATE_CHECKED); |
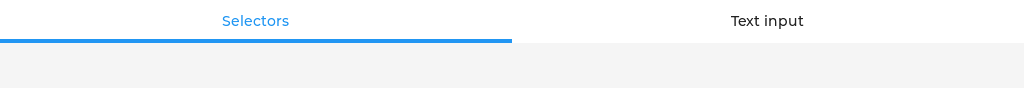
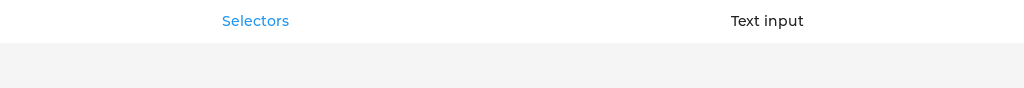
这样我们就能看到选中时没有高亮的背景色了:

边框颜色
修改边框颜色
我们也可以修改选中时的边框颜色,我们只需要后面添加修改样式的代码即可,这里我是用本地样式修改,你也可以使用共享样式:
1 | lv_obj_set_style_border_color(tab_btns, lv_palette_main(LV_PALETTE_GREEN), LV_PART_ITEMS | LV_STATE_CHECKED); |
然后我们就能看到选中时的边框颜色被修改了:

去除边框
如果我不想要边框呢?那我们让边框为透明即可:
1 | lv_obj_set_style_border_opa(tab_btns, LV_OPA_0, LV_PART_ITEMS | LV_STATE_CHECKED); |
这样我们就能看到选中时没有边框了:

文字
文字颜色
我们也可以修改文字颜色,我们只需要后面添加修改样式的代码即可,这里我是用本地样式修改,你也可以使用共享样式:
1 | //本地样式修改选中时的文字颜色 |
这样我们就能看到文字颜色被改变了:

文字大小
我们也可以修改文字的大小(lvgl内置字体),我们只需要后面添加修改样式的代码即可,这里我是用本地样式修改,你也可以使用共享样式:
1 | //本地样式修改选中时的文字颜色 |
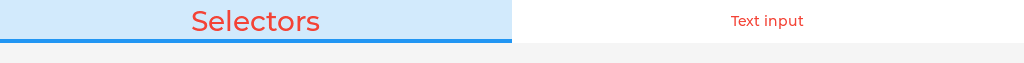
这样我们就能看到文字大小被改变了:

显示中文
通过学习 lvgl使用中文字库教程,我们就知道怎么在lvgl中快速使用中文字库了: https://www.bilibili.com/video/BV1Ya411r7K2?p=15
下面我们可以让tabview的选项卡显示中文,我们只需要后面添加修改样式的代码即可,这里我是用本地样式修改,你也可以使用共享样式:
1 | // 本地样式修改字体(使用自定义字体-中文) |
这样我们就能看到显示中文了:

代码总结
以上的代码贴在下面了,大家可以参考自己实验看看:
1 | static lv_obj_t* tv; |
注意
获取LVGL内置调色板的颜色:
lv_palette_main(LV_PALETTE_…)
其中 LV_PALETTE_… 有这些可选:
1 | typedef enum { |
使用自定义颜色
除了使用 lv_palette_main(LV_PALETTE_...) 我们可以使用自定义的颜色值:
- 十六进制颜色码: lv_color_hex(0x000000)
- RGB值:LV_COLOR_MAKE(0x00, 0x00, 0x00)
使用示例:
1 | lv_obj_set_style_bg_color(tab_btns, lv_color_hex(0x000000), LV_PART_ITEMS | LV_STATE_CHECKED); |
lvgl视频教程
https://www.bilibili.com/video/av209749730
百问网LVGL(v8)系列课程(韦东山·监制) 教程基于lvgl v8.2版本,课程适配多个平台、多款板子
百问网LVGL(v8)视频课程(韦东山·监制) 教程基于lvgl v8.2版本,课程适配多个平台、多款板子!视频学习地址:https://www.bilibili.com/video/BV1Ya411r7K2
视频教程配套资料
https://gitee.com/weidongshan/lvgl_100ask_course_materials
相关学习资源
lvgl官网:https://lvgl.io
lvgl官方文档:https://docs.lvgl.io
百问网lvgl中文文档:http://lvgl.100ask.net
百问网lvgl论坛:https://forums.100ask.net/c/13-category/13
百问网lvgl学习交流群:http://lvgl.100ask.net/master/contact_us/index.html
百问网lvgl视频教程:
https://www.bilibili.com/video/BV1Ya411r7K2
https://www.100ask.net/detail/p_61c5a317e4b0cca4a4e8b6f1/6
————————————————
版权声明:本文为CSDN博主「挨踢民工biubiu」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_35181236/article/details/122121775
相关链接(侵删)
欢迎到公众号来唠嗑:



