LVGL模拟器NXP GUI Guider使用
GUI Guider说明
GUI Guider是恩智浦提供的用户友好型图形用户界面开发工具,可通过开源LVGL图形库快速开发高品质的显示。GUI Guider的拖放编辑器可以轻松利用LVGL的众多特性,如小部件、动画和样式来创建GUI,而只需少量代码或根本无需任何代码。
下载地址 GUI Guider_NXP 半导体 可能需要注册nxp的账号 目前最新的是1.04 。运行需要安装jave环境 jre 。里边自带了mingw编译器使用sdl驱动用来跑模拟器,如果使用8.3的lvgl库还可以导出micropython文件。这个比lvgl官方的SquareLine Studio 好在没有免费账号屏幕数跟wigt数量限制,并且还有中文界面 可以改显示语言 主题 调整屏幕刷新率可以提高帧率 ,其实是每一帧的渲染时间 修改过lv-conf.h的就明白

能看出来界面是基于elctron的,代码是基于java加模板生成的
还可以很简单的给控件加事件 甚至都不用写一行代码 下图里给按钮的clicked 添加事件 使按键自己隐藏

更好玩的是可以用这个模拟器来练习lvgl库里的例程 。先看工程导出的文件夹

custom是自定义的程序,generated就是自动生成的代码,包含gui设计与事件,这里不要动,每次点运行模拟器都会重新生成代码。

lvgl-simulator是模拟的用的代码,可以参考里边的main.c来移植到别的硬件,观察他的初始化
1 | /*Create a GUI-Guider app 创造app */ |
我们要测试代码片段的话就在 custom文件夹里修改 这里做个小测试,找到从github上拖下来的lvgl库里的例子 在这个地方

把回调函数跟测试函数拷贝到 刚才的guiguider的 custom.c里 就像这样
1 | // SPDX-License-Identifier: MIT |
保存文件,点guider的绿色三角按键运行。可以看到除了我们在guider里设计的按钮,还出现了自定义的按钮。点击这个按钮上边的数字会加1.这比每次测试都要烧录单片机快多了。注意这里必须要先给当前屏幕里随便添加个带事件的widget(标签不带事件不能使用),要不然不会自动生成某些代码导致报错

Gui-Guider使用
最近NXP给LVGL出了一款组态软件,让我们coding LVGL组件之外,又多了一种开发方式,可以简化为:拖拖控件,点点鼠标就能完成简单的嵌入式GUI
虽然他仅仅支持NXP的版本,但是你可以把生成的代码copy出来直接用在自己的板子上!爽歪歪?需要改善的地方就是启动太慢!!!
下面我们上一张图来看下效果

视频效果如下:
LVGL出PC拖控件软件了!
目前仅支持WIN10以及ubuntu,截止到2021/02/24最新的版本是V1.0,官网如下:
https://www.nxp.com/design/software/development-software/gui-guider:GUI-GUIDER
为了简化你们的下载流程(NXP官网下载有点麻烦,需要填各种信息),我特意把软件以及user guide上传到公众号了
关注如下,发送LVGL电脑软件就会自动获取下载地址:

Gui-Guider创建LVGL(8.3)工程并移植到ESP32中
添加了基本工程创建和ESP移植内容-20240718
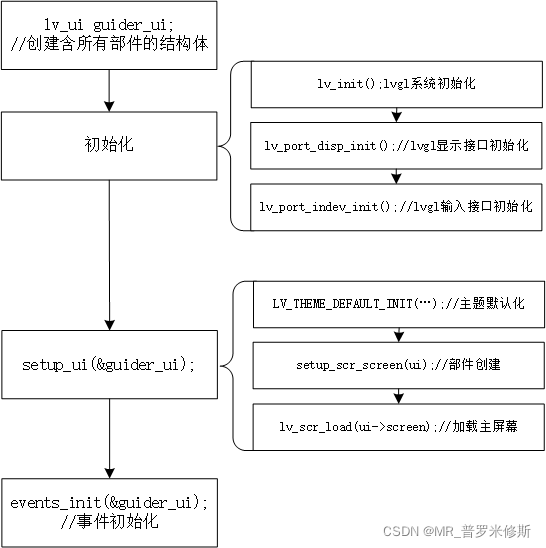
启动调用流程

新建工程
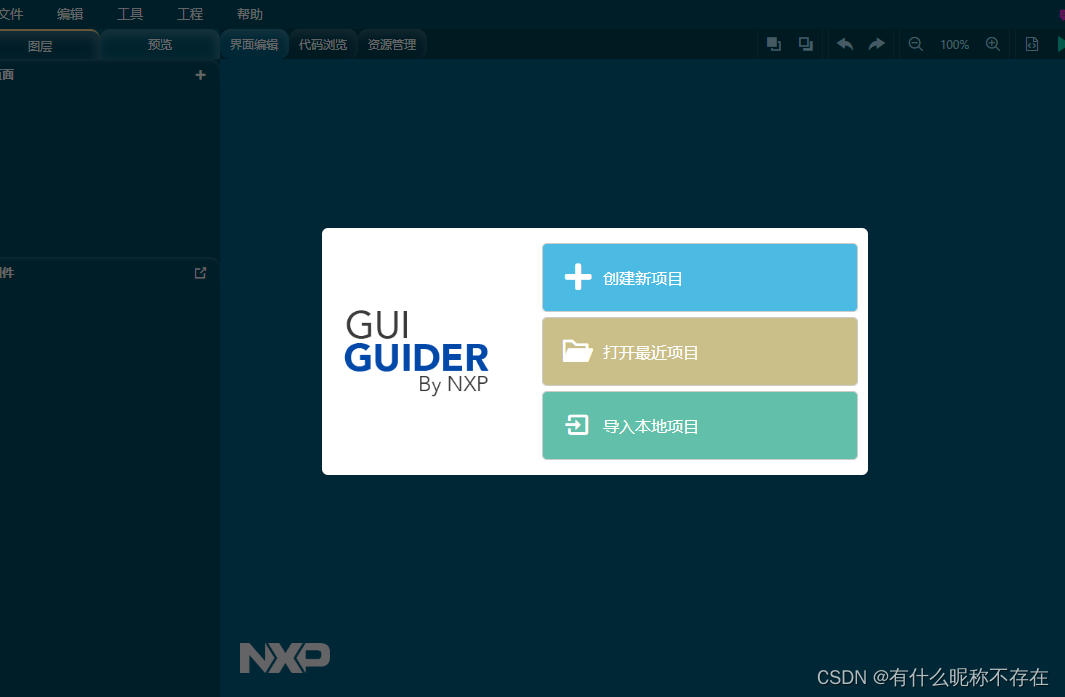
双击打开Gui-Guider可看到如下界面(初次打开可能是英文版),选择创建新项目

这里选择lvgl版本为v8.3.5,点击下一步

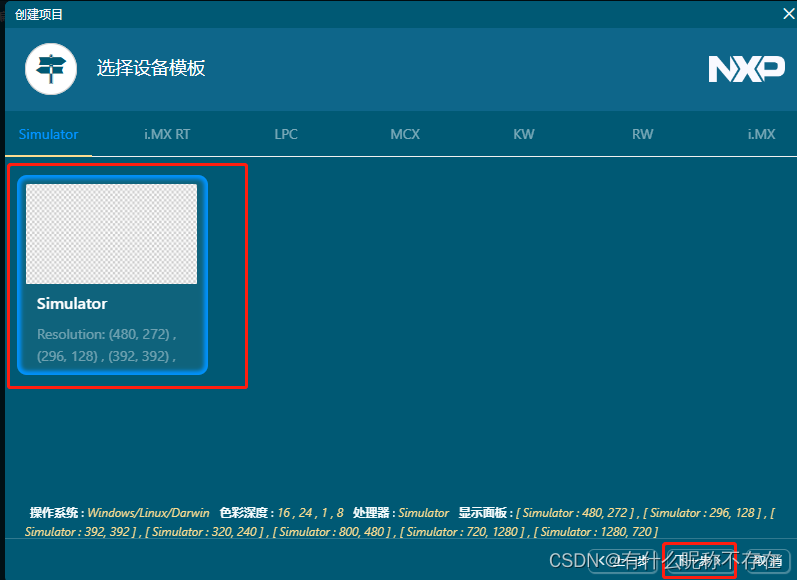
选择设备模板,选择下一步

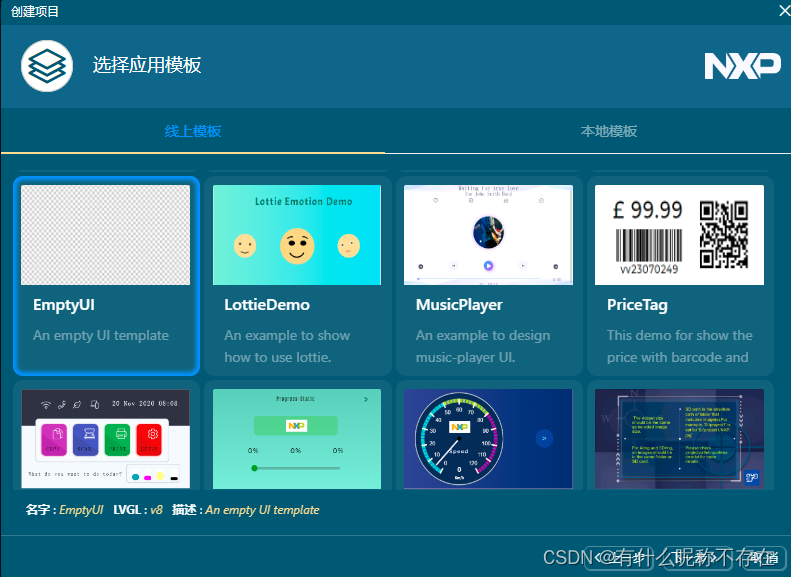
选择应用模板,可以选择自带的应用模板,也可以选择空模板,这里选择空模板。

配置项目信息:
1)设置工程名称:必须以字母开头,且只能包含字母、数字和下划线,长度在3到36个字母之间。
2)设置工程保存的目录,生成的代码将保存在该目录下。
3)设置屏幕色彩深度,这里笔者的屏幕色深为16bit。
4)设置面板大小,选择320*240
5) 设置缩放类型
点击创建开始创建新工程。

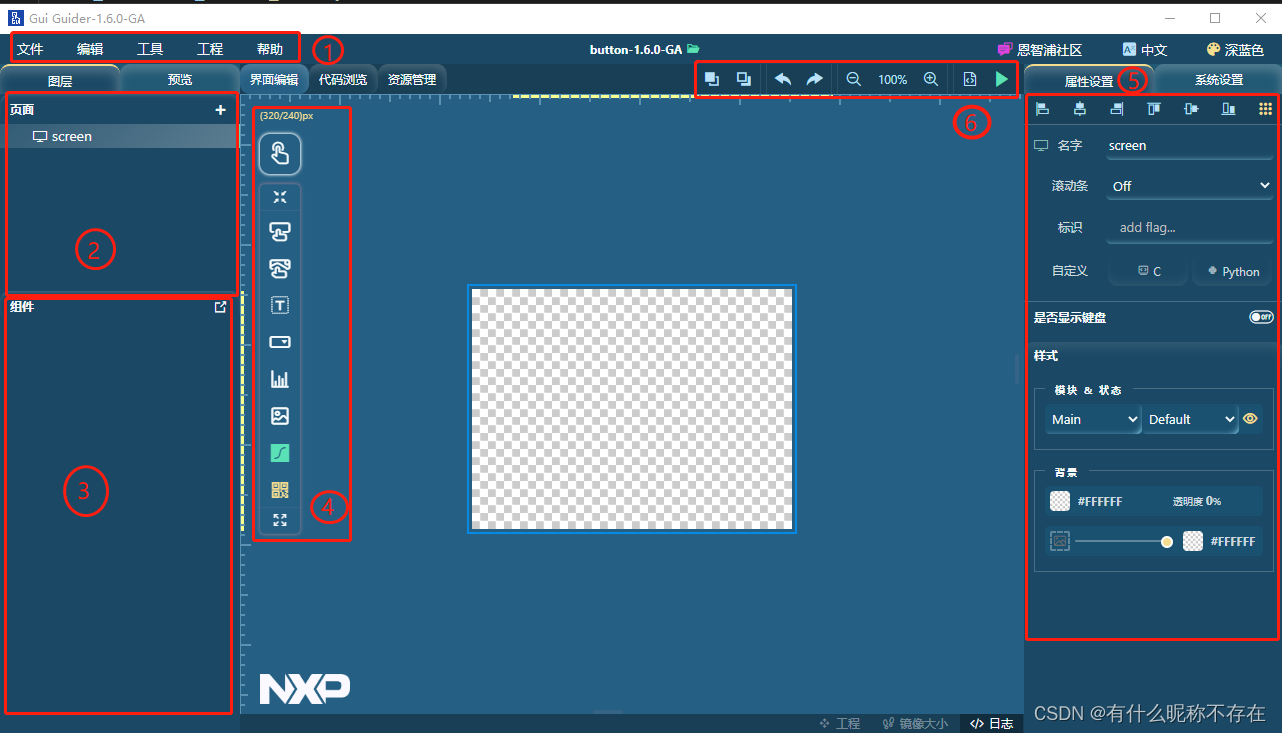
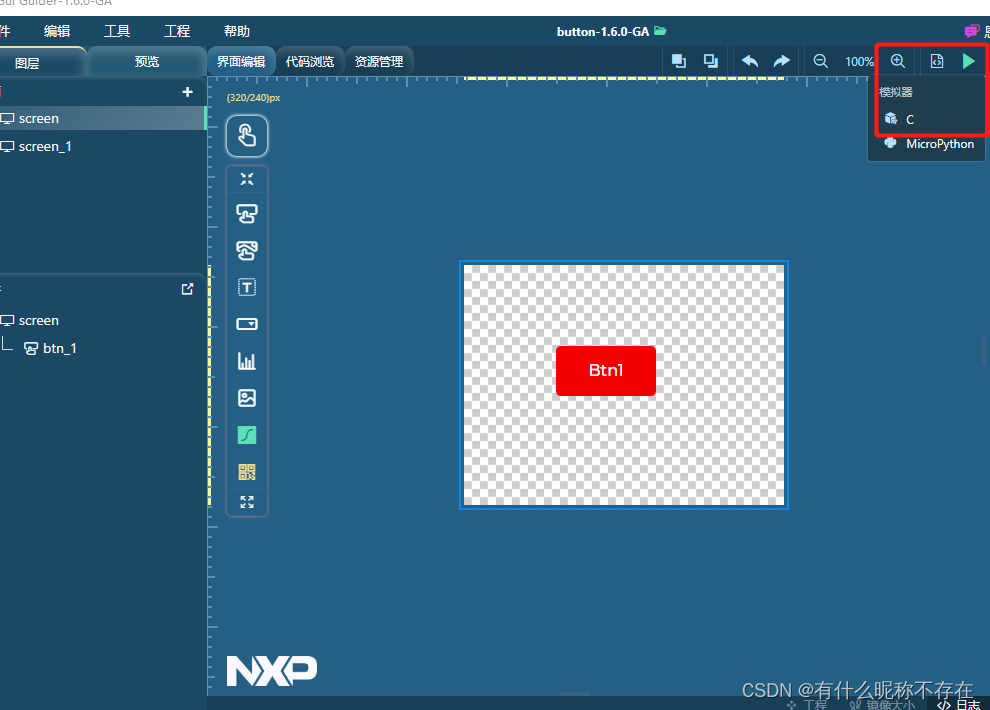
新工程创建好之后就是如下界面:
1)工具栏,一些工程设置通过工具栏在此设置。
2)页面设置,点击右上角的加号可以增加新页面。
3)组件显示,当前页面运用的组件及组件层级可以在这里看到。
4)控件设置,可通过点击或拖动的形式将一些控件显示到面板上,如按钮、图片等。
5)属性设置,可以在这里设置控件的具体属性,比如名字、样式、背景等。
6)编辑设置,点击绿色三角形可以选择C或者python对工程进行编译并进入模拟器进行模拟。

创建按钮工程
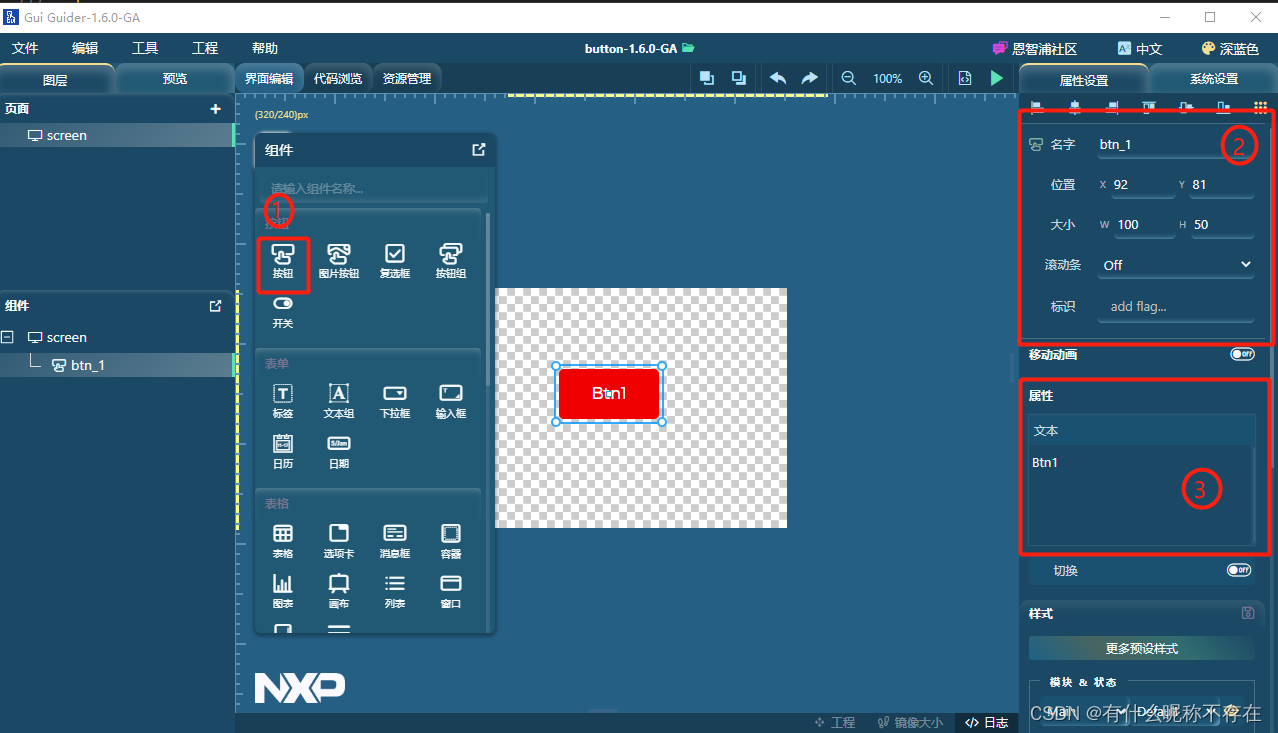
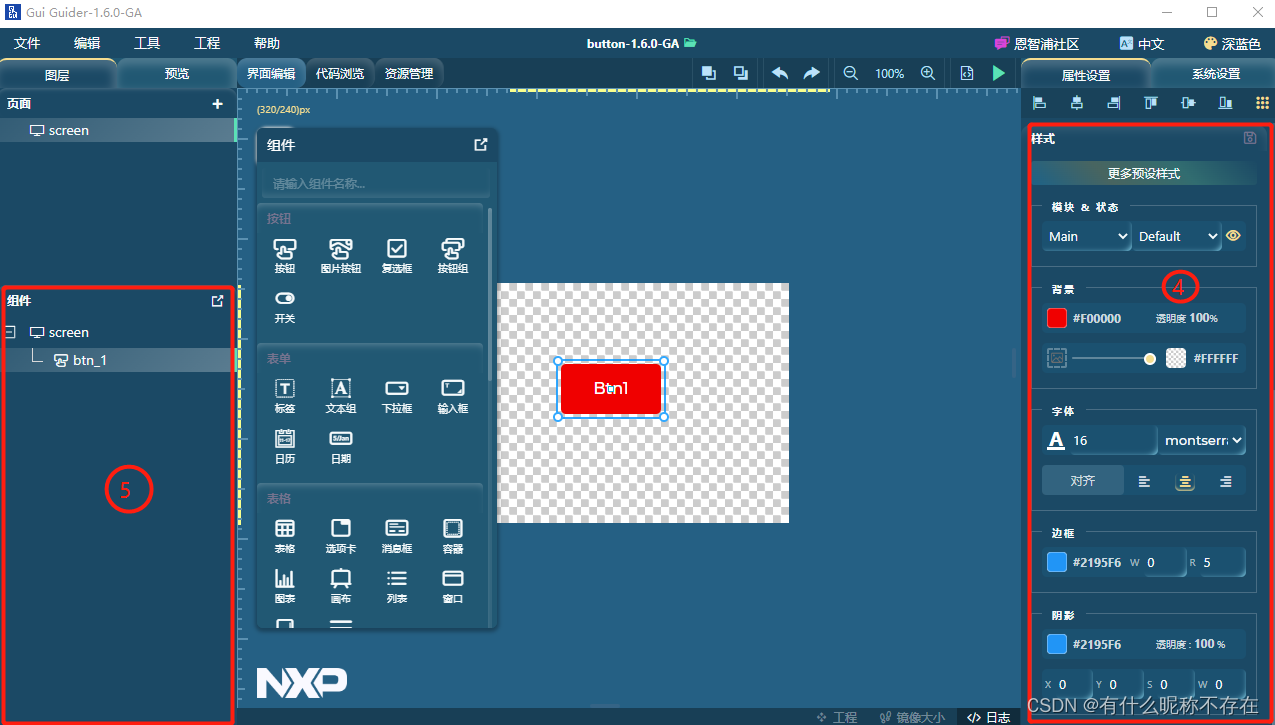
创建button控件
1)点击按钮控件,拖动调整位置。
2)设置控件名字、大小。
3)编辑控件里的文本。
4)设置控件样式,设置背景为红色。
5)查看当前页面组件层级关系。


多页面及事件设置
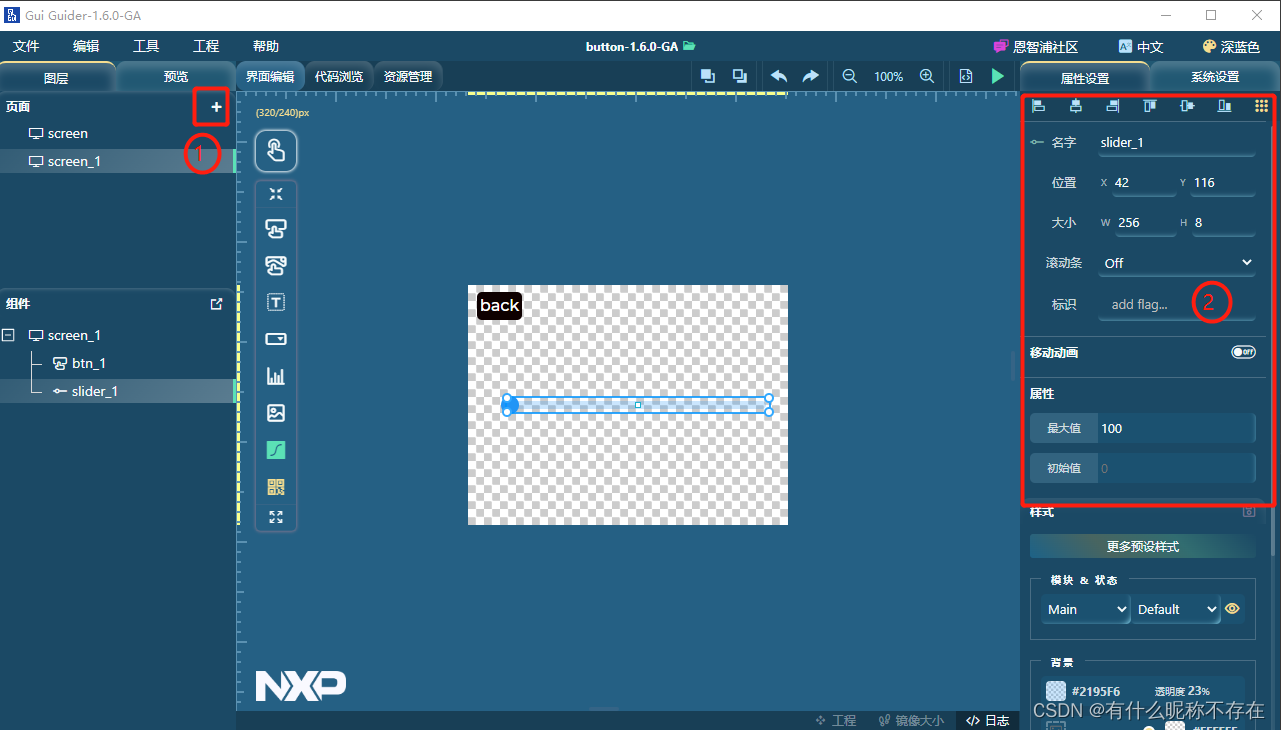
1)点击+创建一个新页面screen_1。
2)在screen_1页面创建一个按钮back和一个滑动条,并设置滑动条初始值与最大值。
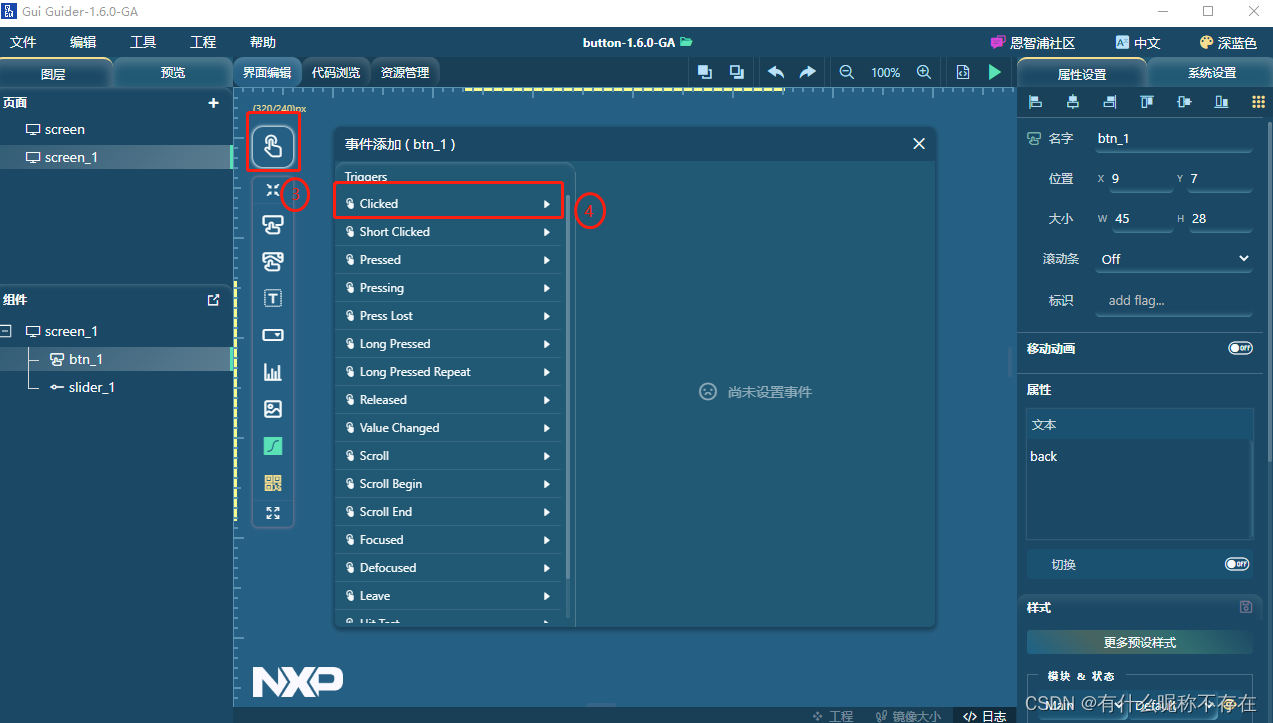
3)选中back并单击事件添加按钮(或鼠标右键选择Add Event)可以看到一些常用事件,如单击、短按、长按等。
4)选择添加点击(clicked)事件。
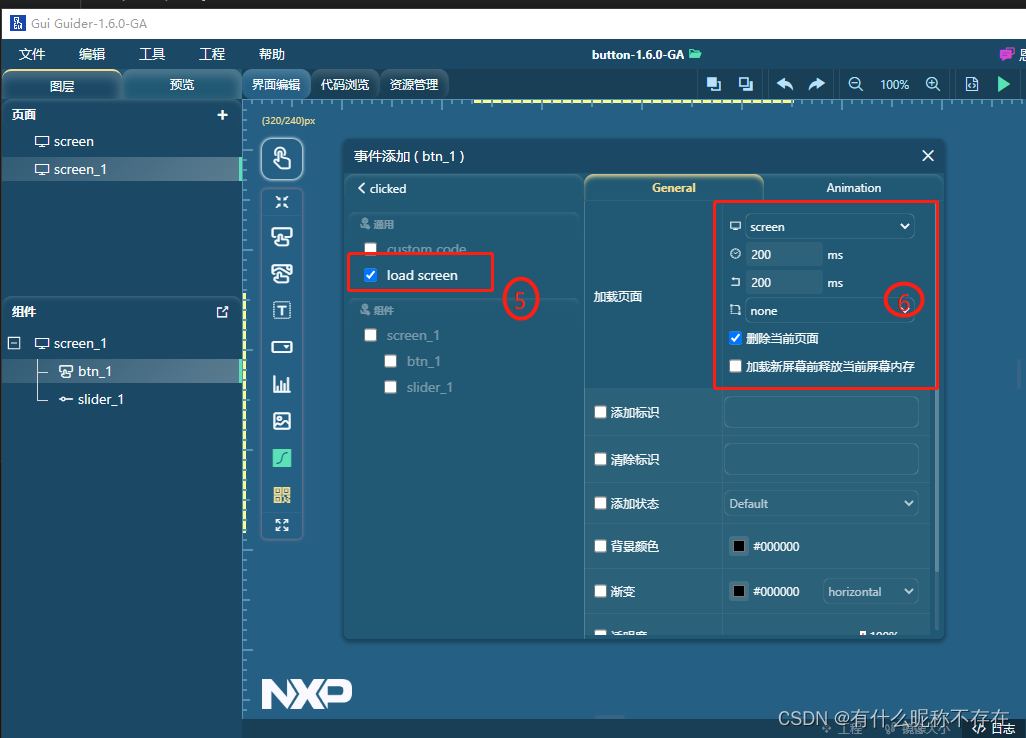
5)选择加载页面事件。
6)选择要加载的页面为screen,可设置延时时间及是否删除当前页面、是否释放内存等。
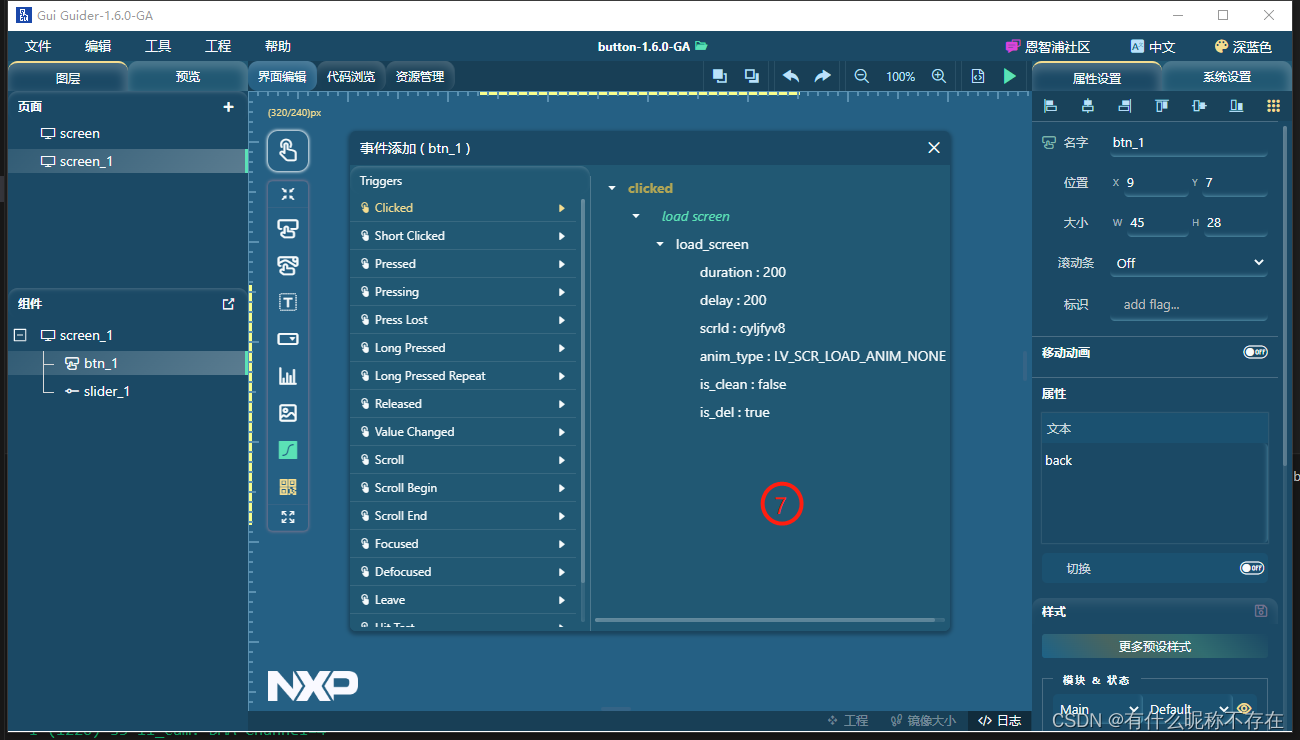
7)事件设置完成后点击右上角退出即可,重新进入可看到相应事件设置。
8)将screen页面的button设置同样的事件。




启动模拟器
点击绿色三角形,选择C语言启动模拟器。
(启动模拟器之前最好将页面返回screen,因为模拟器是以当前选择页面作为启动页面)

建立Gui-Guider Demo gif 简单示例
下面构建我们的Demo,做一个GIF的显示
1、选择合适的GIF动画,下载下来,尽量分辨率一致,不需要再转换;
2、再GUI-Guider,资源中,导入GIF动画;
3、界面编辑页面,将组件中的动画拖拽到页面中;
4、点击组件,在右边栏中,设置好动画组件的位置;
5、右下方图片,点击添加资源中的GIF动画。
这样简单的一个示例就做好了,然后点击绿色三角箭头,选择模拟器类型,就可以看到模拟的效果了。
点击绿色箭头右边的符号,就可以将工程生成代码了。
工程移植使用
1.文件导入
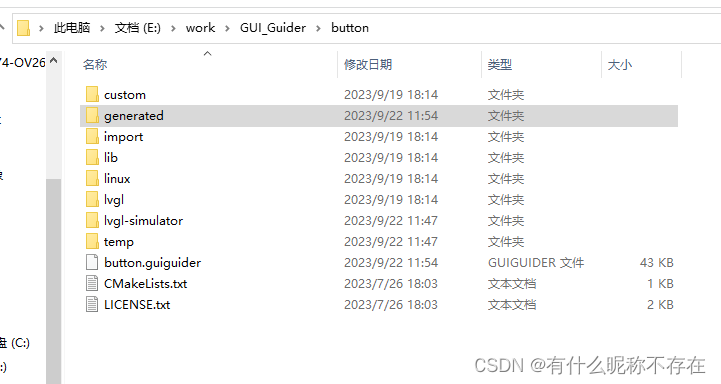
在我们的Gui-Guider工程路径下找到生成的工程文件,如下

这里移植需要用到的文件夹只有custom和generated两个。其中custom是用来存放gui工程中我们自定义的一些代码,实际上如果没有自定义代码的话也可以不用,generated则是Gui-Guider工程生成的C代码,我们主要将这部分导入到我们的esp32s3工程中。
- custom和generated是生成的实际运行代码,包含图片转换成的.c也在这个目录下面;
- import是导入的字体,图片的源文件;
- lib可能是系统平台支持库;
- lvgl就是源代码了
- lvgl-simulator 包含一些lvgl的配置和底层硬件的驱动
- sdk和temp都不太相关。
2.文件移植
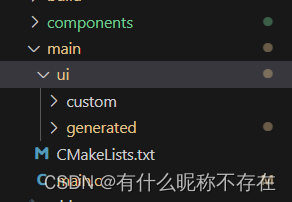
- 在esp32s3的工程里创建一个ui文件夹,将custom和generated放入此文件夹内。ui文件夹可以选择放到工程里的components文件夹内成为一个组件,也可以直接放到main文件夹下。这里选择直接放到main文件夹下,工程结构如下:

- 修改main文件夹下的CMakeLists.txt
1 | file(GLOB_RECURSE srcs *.c |
修改main.c: 主要修改对文件的引用,定义lv_ui guider_ui变量,调用ui入口setup_ui()即可。
1 |
|
主要添加应用部分:
- 添加头文件
1 |
- 定义一个全局变量 guider_ui
1 | lv_ui guider_ui; |
- 用这 setup_ui 代替之前的 create_demo_application();
1 | setup_ui(&guider_ui); |
编译工程即可
移植 ESP-IDF 遇到的问题
头文件报错
参考记录的 ESP-IDF之头文件问题 文章
头文件工程错误
ESP32环境搭建和LGVL驱动
相关链接(侵删)
NXP GUI-Guider,lvgl的好伴侣 拖曳式设计并自动生成代码,而且还可以当模拟器练习代码,如何使用gui guider自定义代码
gui guider生成的代码无人工修改移植esp32 实现拖曳式傻瓜生成嵌入式图形界面 及platform include 路径踩坑记
[快速入门GUI-guider])(https://blog.csdn.net/mucherry/article/details/126830883)
欢迎到公众号来唠嗑:



